この記事は、おおよそ 4分30秒 で読めます。
気が付いたら、投稿記事数が100を超えていました。
先日投稿した
こちらが100回目の投稿でした。
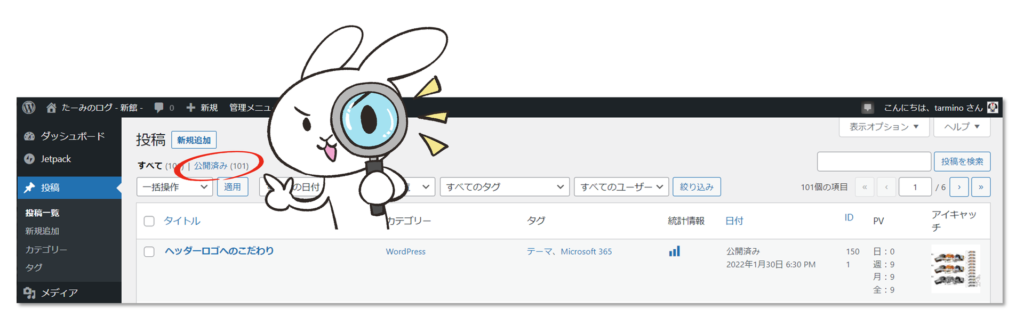
もちろん、これまでの投稿記事数は管理画面の投稿メニューの上部を見ればわかるのですが、小さく表示されているのでわかりづらいです。

というわけで、サイトのどこかに現在の記事数を表示できないものかと調べると、ありました。今回はいつものプラグイン導入という方法ではありませんが、実装できそうなので試してみましょう。
探し当てた方法はこちら。
[WordPress] 公開している記事数を取得するショートコードを作ってみた
https://nprog256.net/post/2019/04/wordpress-create-shortcode-publish-posts-count/

Nプログラマさん、ありがとうございます
ショートコードは既にいろいろと使っているので、使い方はわかります。
記事数を取得するショートコードを自分で作り、それを使って表示するようですが「テーマファイルのfunction.phpに記述せよ」とあります。「function.php」にコードを書き込むようです。はて?わかなくなりました・・すぐに“ function.php cocoon ”で検索。
CocoonでのPHPファイル編集を伴うカスタマイズについて
https://sec.ayaito.net/cocoon/customize/15426/
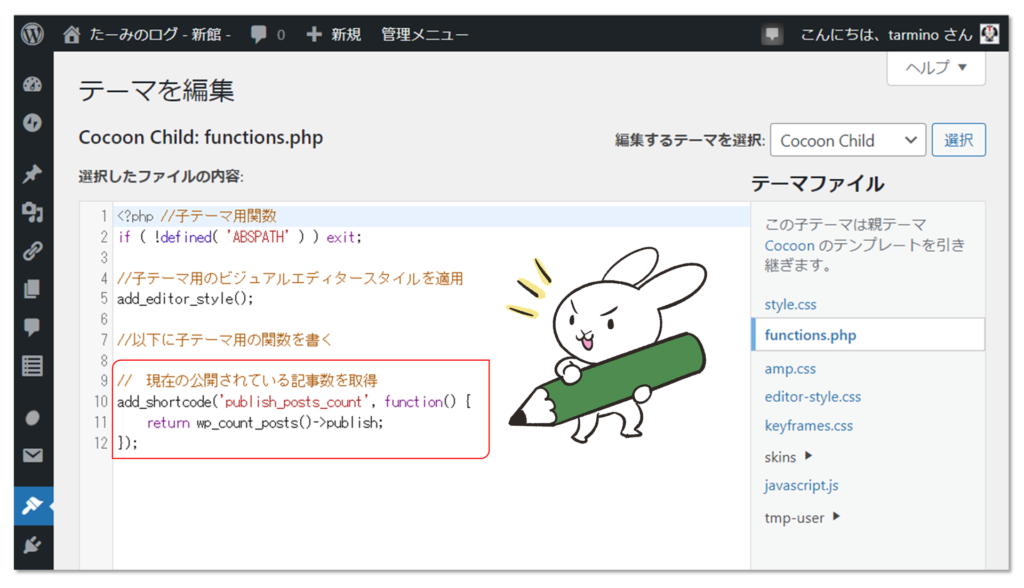
以前にも参考にさせていただいた綾糸さんのサイトがヒットしました。[外観]-[テーマファイルエディター]から「function.php」内容が更新できるようです。

綾糸さん、ありがとうございます
ここまでわかれば、さっそくテスト環境で実践です。ちょっと敷居が高いこともテスト環境なら気兼ねなく試せます。やはり、テスト環境を作ったことは正解でした。「function.php」にコードを書き込んで、次にショートコードを書き込んだテキストヴィジェットを追加したら表示されました。

ただ表示してもつまらないので、少し装飾をしてみようと思い、Xserver では Web フォントが使えるので使ってみました。
サーバーパネルで利用できるように設定
HTML記述形式でのご利用
https://www.xserver.ne.jp/manual/man_server_webfont_html.php
こちらの説明の通りに
- 「Webフォント設定」をクリック
- 設定するドメインを選択
ここまでを Xserver のサーバーパネルから実施。
Cocoonでの設定
[アクセス解析・認証]タブー[その他のアクセス解析・認証コード設定]ー[ヘッド用コード]に下記を記述。
<script type="text/javascript" src="//webfonts.xserver.jp/js/xserver.js"></script>
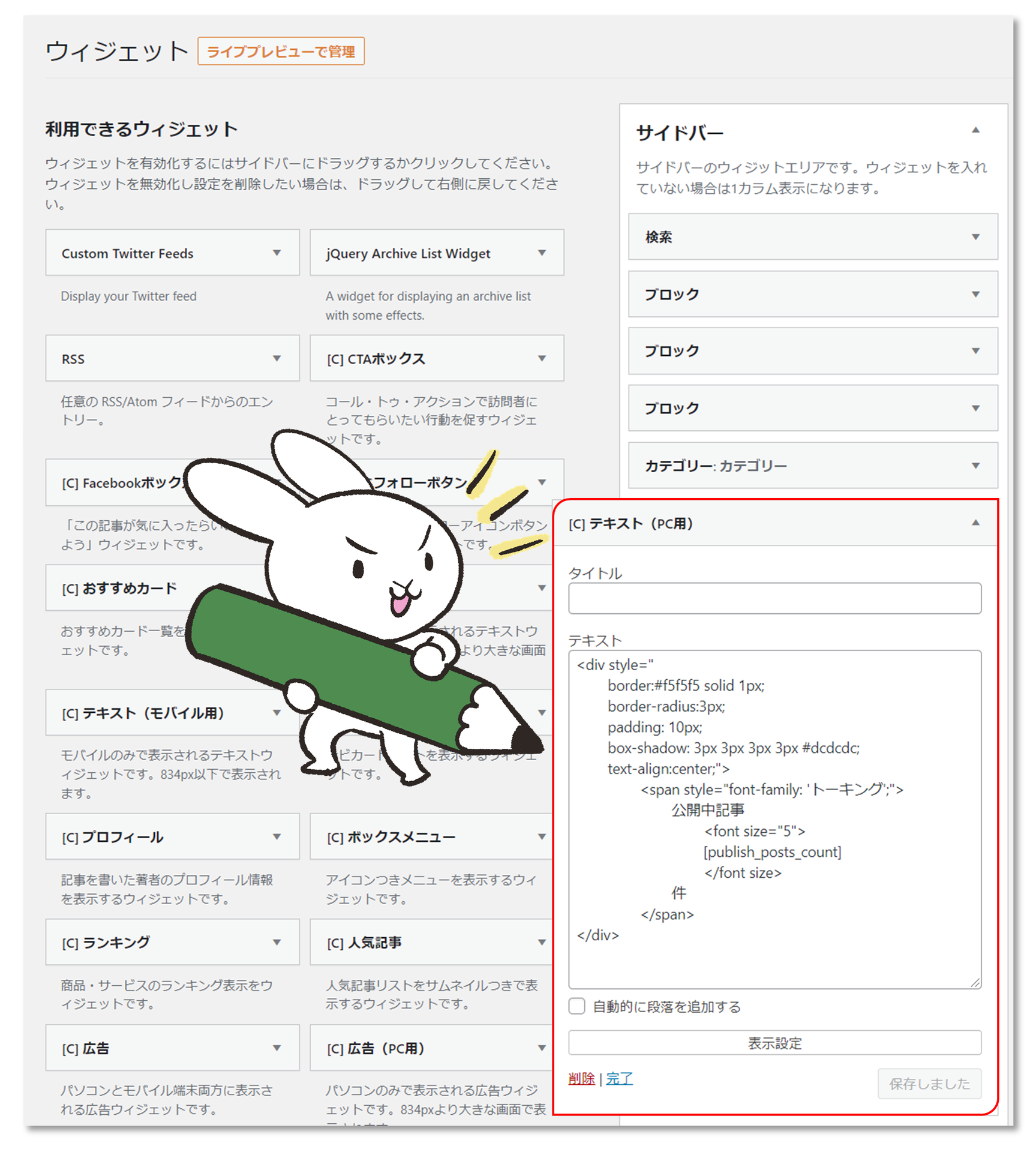
[外観]-[ヴィジェット]での設定
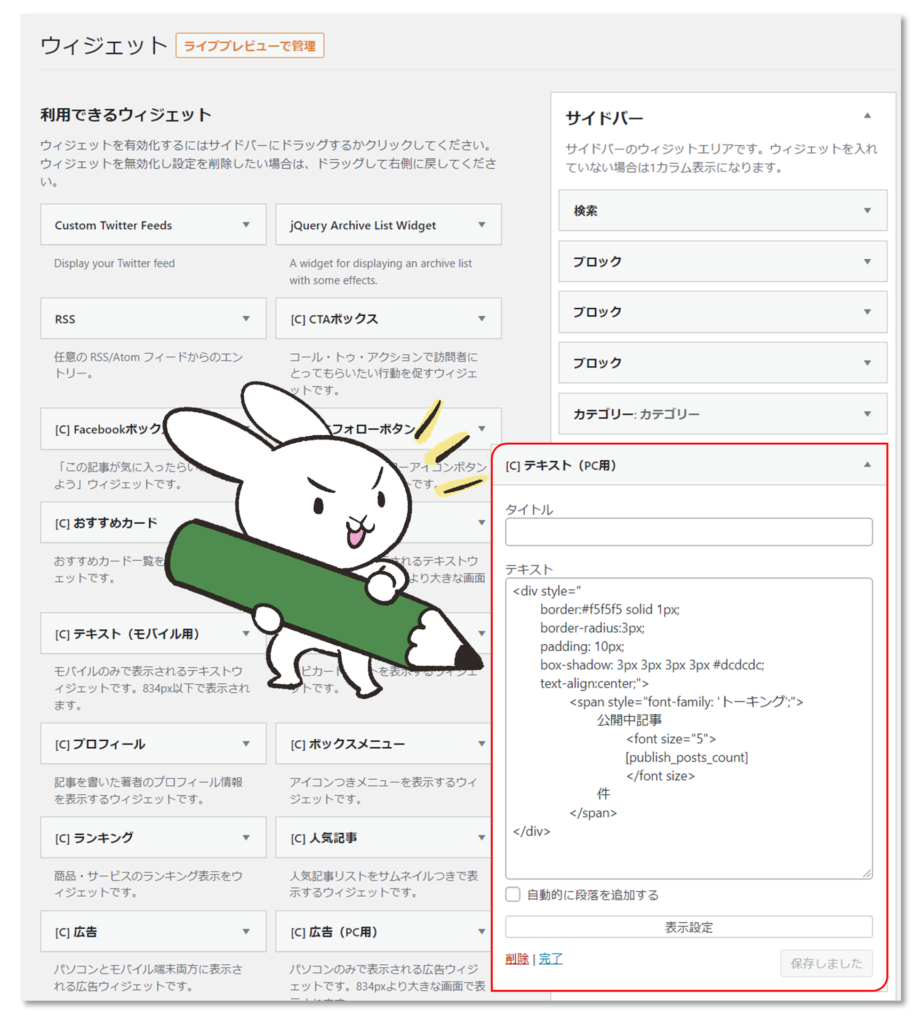
今回、サイドバーの「カテゴリー」と「タグ」のエリアの間に表示したいので、そこに新たにテキストヴィジェットを設置。テキストの記述は下記の通り。

<div style="
border:#f5f5f5 solid 1px;
border-radius:3px;
padding: 10px;
box-shadow: 3px 3px 3px 3px #dcdcdc;
text-align:center;">
<span style="font-family: 'トーキング';">
公開中記事
<font size="5">
[publish_posts_count]
</font size>
件
</span>
</div>記述内容に関しては下記の記事を参考にしました。
文章中の一部だけ指定してフォントを変える方法がやっとわかった。
https://norirow.com/archives/16940
HTMLだけでボックスデザイン(囲み枠)を作ってみよう!
https://enisys-llc.com/engsprt/tips/html-box/
あと、ソースコードを見やすく表示するため、こちらの記事を参考に新しいプラグインを導入しました。コードの記述が適切かどうか自信はありませんが、思った通りに表示されているのでよいかと。
記事内でソースコードを見やすく表示できるWordPressプラグイン「Highlighting Code Block」
https://tcd-theme.com/2021/11/highlighting-code-block.html

ノリロウさん、エニシスさん、デザインプラスさん、ありがとうございます
40年前のパソコンの使い始めは、BASIC 言語がおもしろくて興味を持ったので、HTML の記述などは嫌いではないです。どちらかと言うと好きなほう。Word よりは、Excel ですし。WordPress サイトはプラグイン導入でいろいろとアップデートできますが今回のような方法で試行錯誤しながら実現するのもおもしろいです。気楽な趣味だからということもありますけど・・







コメント