この記事は、おおよそ 2分7秒 で読めます。
WordPress のテーマを変更しようと思ってから2か月以上経ちましたが、ようやく変更が完了しました。
ここ1週間ほど、テスト環境の Cocoon の設定をいろいろと触ってみて、とりあえずテーマ変更した直後に必要な設定がだいたい把握できたので実施してみました。作業としてはテスト環境で一通り設定した内容をメモしておき本番環境でも同じように設定しました。
本番環境のバックアップ
念のため最新状態をバックアップ環境へ複製。本来の目的と切り替え後に以前はどうだったかな?と比較ができますのでそのために。
テーマの切り替え
Cocoon のインストール、Cocoon Child を有効に。
利用するプラグインの整理
不要なプラグインがありますので無効に。しばらくして問題ないようでしたら削除しましょう。
Cocoon での設定
- スキン
- ヘッダー
- 広告
- アクセス解析・認証
- インデックス
- 投稿
- SNSシェア
- 画像
とりあえず、これらのタブの設定内容の必要な所を変更。
外観-ヴィジェットの設定
今までサイドバーに設定していたものが投稿本文上に登録されていたので、サイドバーに移動しつつ削除したり新しいものに入れ替えたり。
外観-メニューの設定
リニューアルを機にメニュー構成の変更と位置の調整。
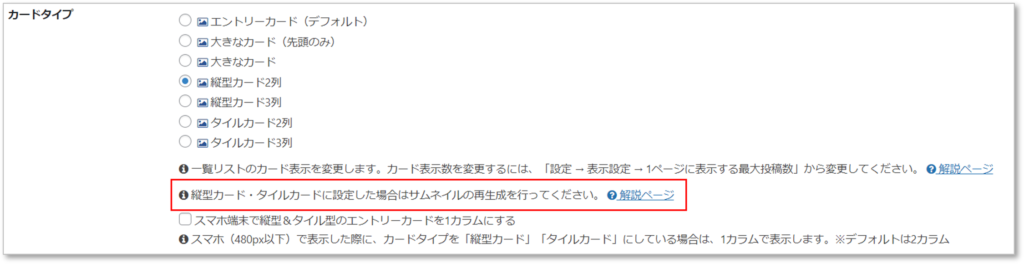
一通り作業を完了したのですが、どうもトップページのカードの並びが今一つです。各カードの高さがバラバラです・・インデックスの設定で、カードタイプを「縦型カード2列」にしてみたのですが、記事のアイキャッチ画像は定常のもの以外記事内で使用した適当なサイズの画像を指定していたりするので、その影響のようです。どうにかならないかな?と思って設定部分をよく見てみると親切に補足説明(ステキ!)があり、

「縦型カード・タイルカードに設定した場合はサムネイルの再生成を行ってください。」とあります。
Regenerate Thumbnails
https://ja.wordpress.org/plugins/regenerate-thumbnails/
はい、こちらのプラグインでサムネイルのを再生成して一発解決です。
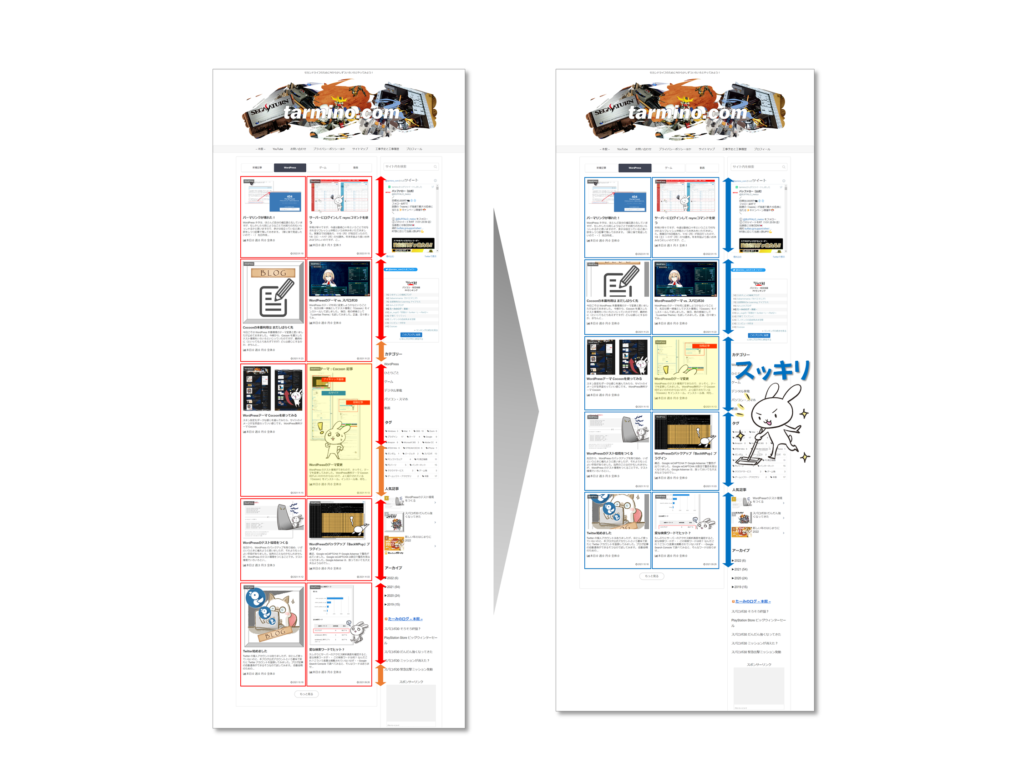
結果、下記の左から右の画像のようになりました。画像が切れたようになってはしまいますが、カードサイズがバラバラよりは見栄えの点ではよいかと。上から3段目の右のカードのように極端に高さがある画像だと隣のカードの余白が目立ってしまい間延びしていた見た目がスッキリしました。

とりあえず、テーマ変更は成功したので、今後は細かい設定を見直していこうと思います。まずは今年の目標の一つである「WordPress テーマ刷新」クリア!





コメント