この記事は、おおよそ 2分28秒 で読めます。
昨日、無事にテーマ変更が完了しましたが、その際に変にこだわったことを。
今まで使っていたテーマ「Lightning」では『トップページスライドショー』という機能があり、複数枚の画像をスライドショーとして、ヘッダーロゴに指定ができました。
これまでのヘッダーロゴは、WordPress を使い始めたころ手元にあった画像を適当に組み合わせて作ったものですが案外気に入っていました。今回テーマを「Lightning」から「Cocoon」に変更するにあたり、せっかくなのでロゴ変更もありなのですが、画像編集ソフトを使うのがあまり得意ではないので作り直すのが面倒でした・・気に入ってもいますし。
どうにか同じような体裁にならないかと思いテスト環境でいろいろ考えていたのですが、GIF 形式の画像ファイルにしてしまえば動きがある画像ファイルになるのでは?と思い、GIF ファイルを作ることにしました。
どのソフトを使って作ろうかと、ちょっと調べてみたのですが、そういえば最近の PowerPoint は、動画ファイルの出力もできるくらいなので、GIF ファイルの出力もできるのではと思いメニューを確認したところ、案の定 GIF 形式の出力も可能でした。最近、PowerPoint ではプレゼン資料を作ることは全くないのですが、単にお絵描きソフトとして仕事でもこのブログ運営でも頻繁に使用しています。
既存の画像サイズに合わせてスライドサイズを指定する
[デザイン]ー[スライドのサイズ]メニューで使いたい画像サイズに合わせてスライドサイズとしてしまいます。新規で開いたところに画像を挿入して、その画像サイズに合わせてスライドサイズを変更します。元の「標準(4:3)」や「ワイド画面(16:9)」ですと余白があるロゴが出力されてしまいますので。

必要な画像をスライドに並べる
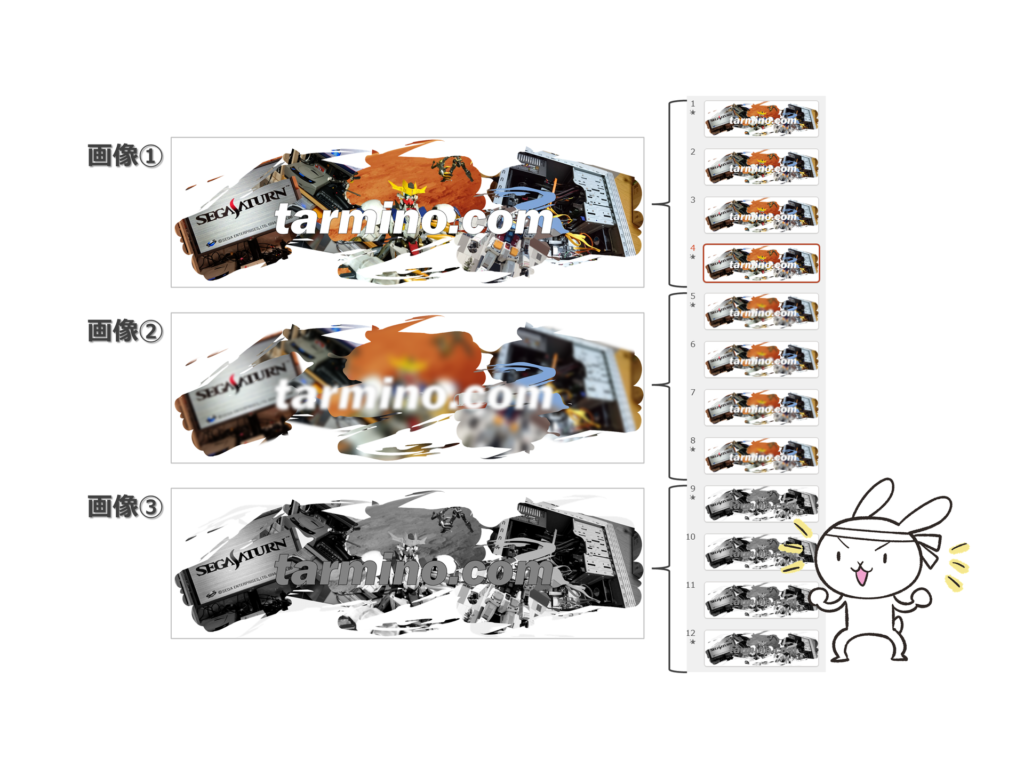
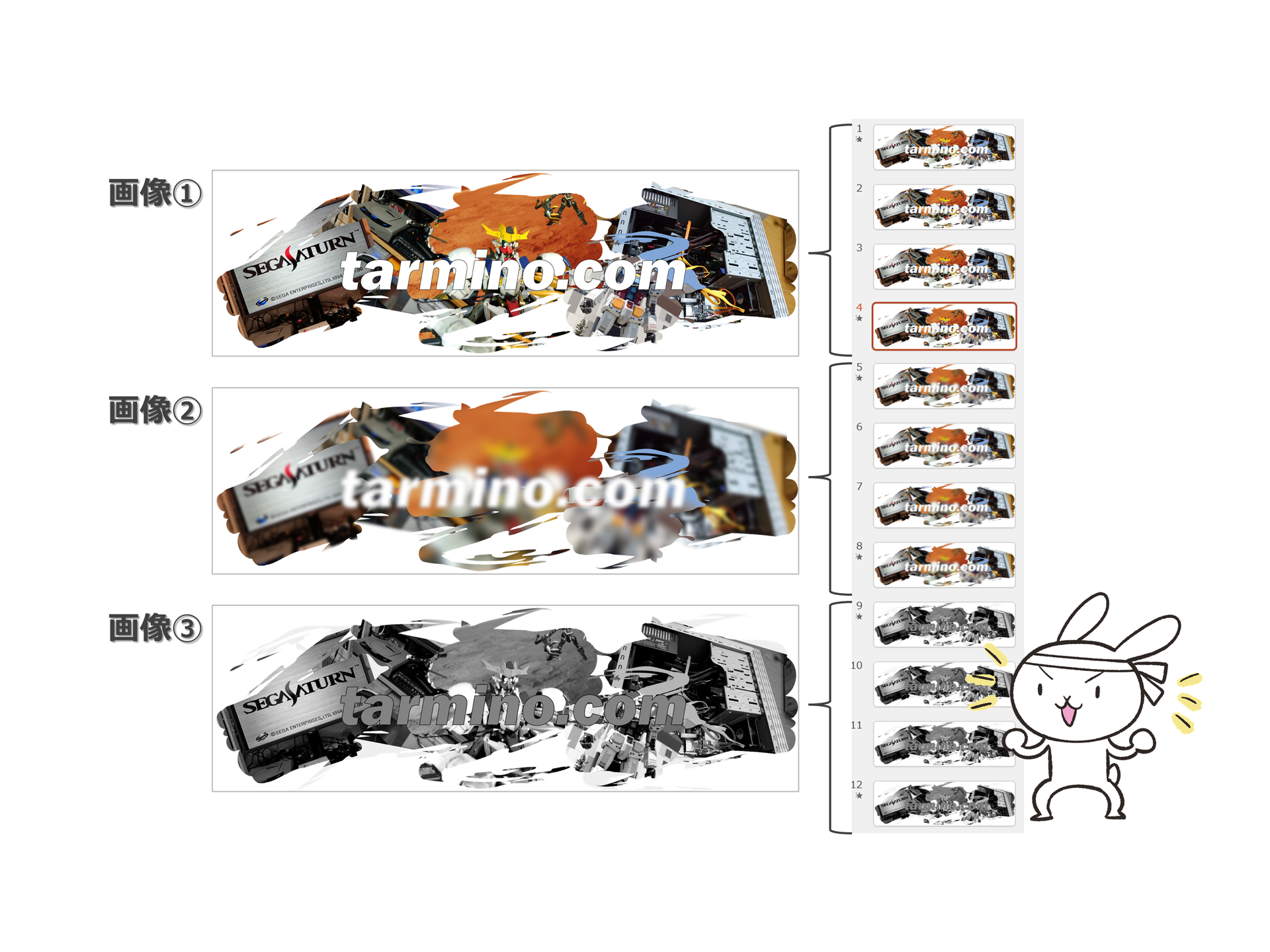
今回は3枚の画像があるので、まずはスライドを3枚作ります。さらに、この後のアニメーションで使う分もコピーして増やしておきます。

画像にアニメーションを設定する
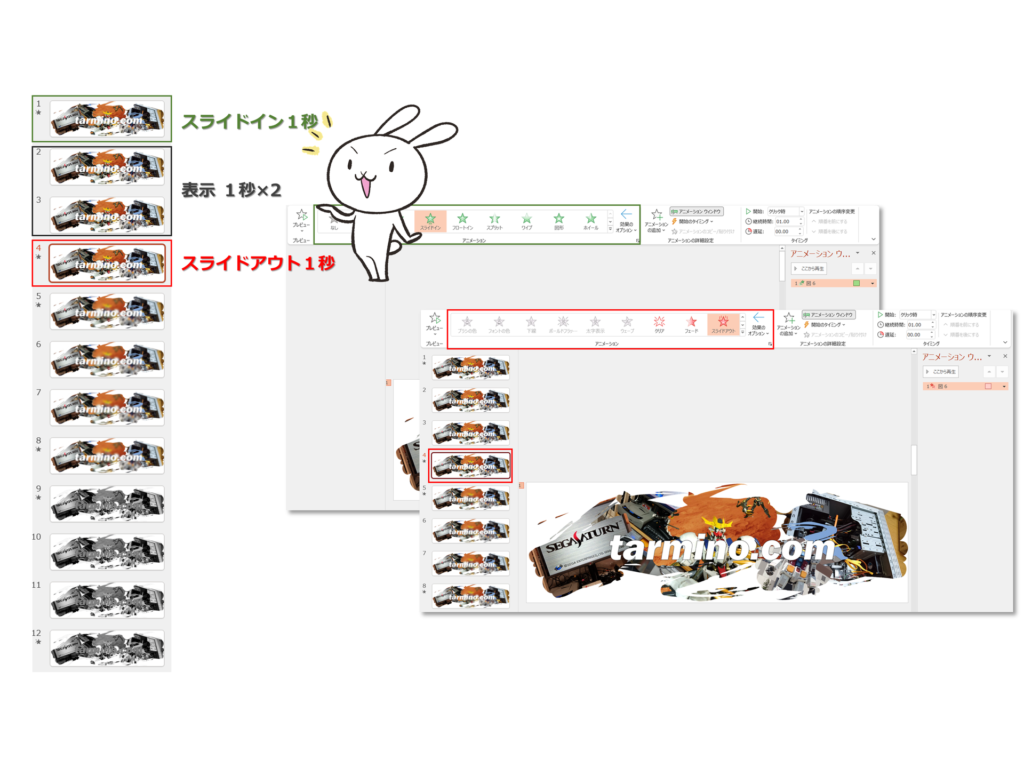
1枚目にスライドイン、2,3枚目はアニメーションなし、4枚目はスライドアウトのアニメーションを設定します。2、3枚目は静止状態を作るために挟んでいます。これを画像3種類分設定。

GIFファイルで出力する
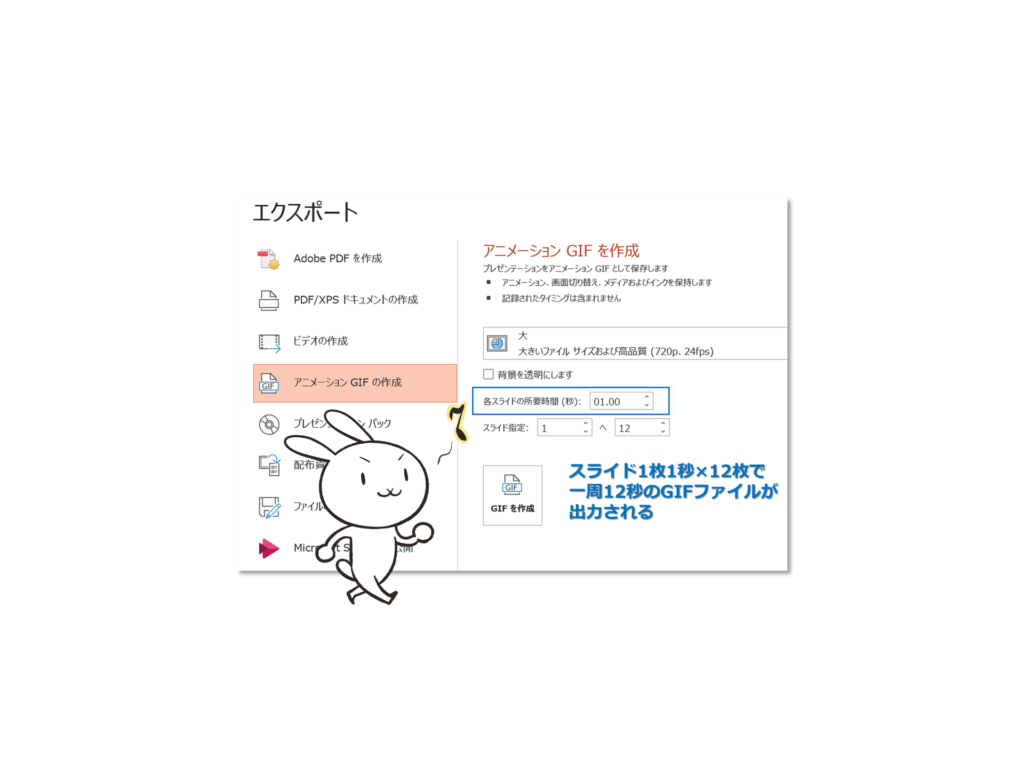
最後に各スライドの所要時間を1秒間として出力します。先の2,3枚目のスライドは2秒間の静止状態で出力されることになります。

Lightning トップページスライドショー機能によるヘッダーロゴと GIF ファイルのヘッダーロゴの比較が下記の動画になります。動きが違うと言えば違うのですが、とりあえず今回はこれで。PowerPoint のアニメーション機能の設定をさらに加えれば同じ動きは作れそうな気もしますが、今回の趣旨はテーマ変更なのでこれくらいに。また今度、画像を変更するときにはもうちょっと凝りましょう。





コメント