この記事は、おおよそ 4分12秒 で読めます。
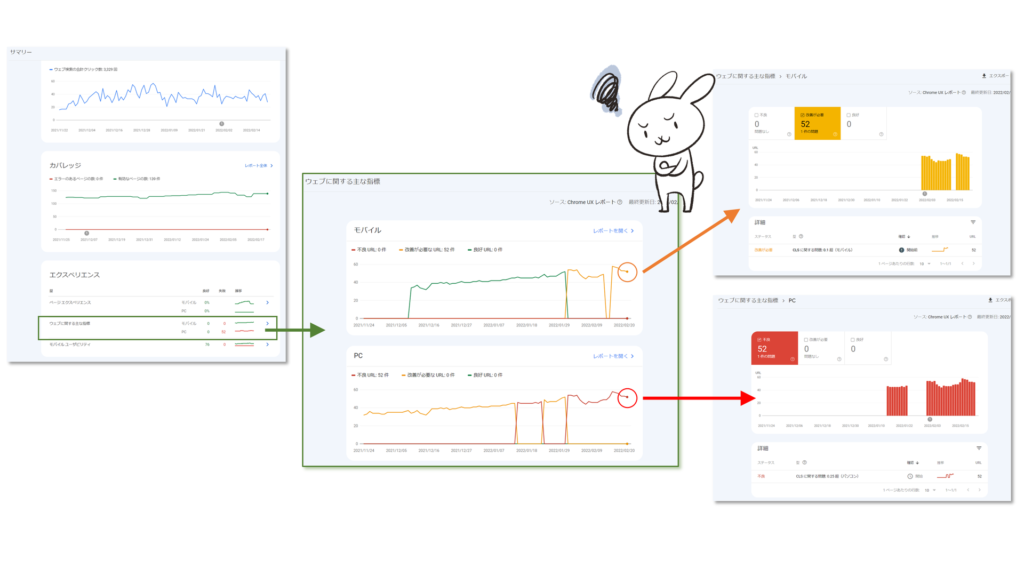
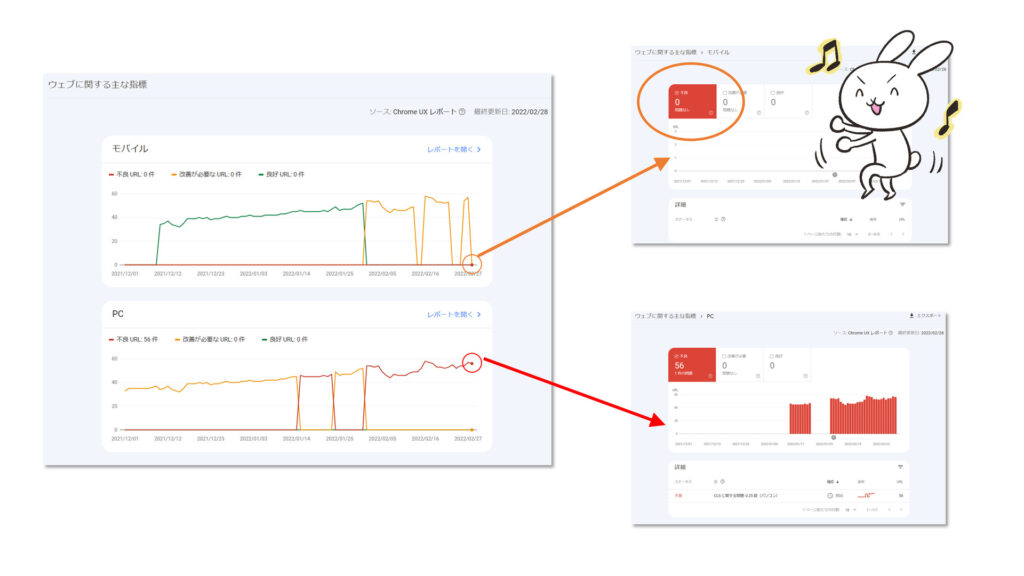
今年は、Google Search Console も使えるようになりたいと思っています。今まであまり深いところまでは見ていなかったのですが、あらためて見てみると・・「ウェブに関する主な指標」で改善が必要な URL や不良 URL が52件もありますという結果になっていました。
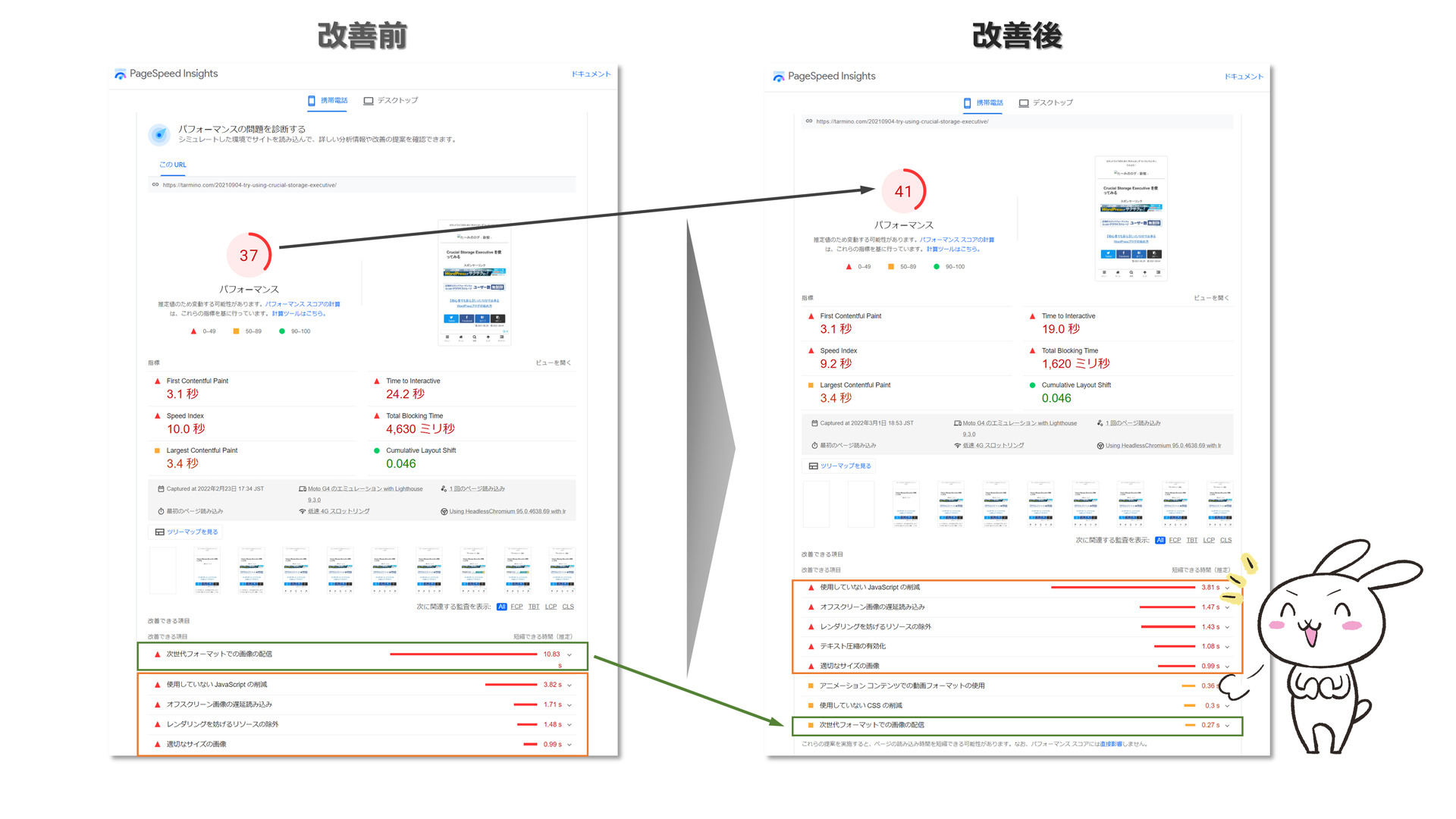
改善前の状況

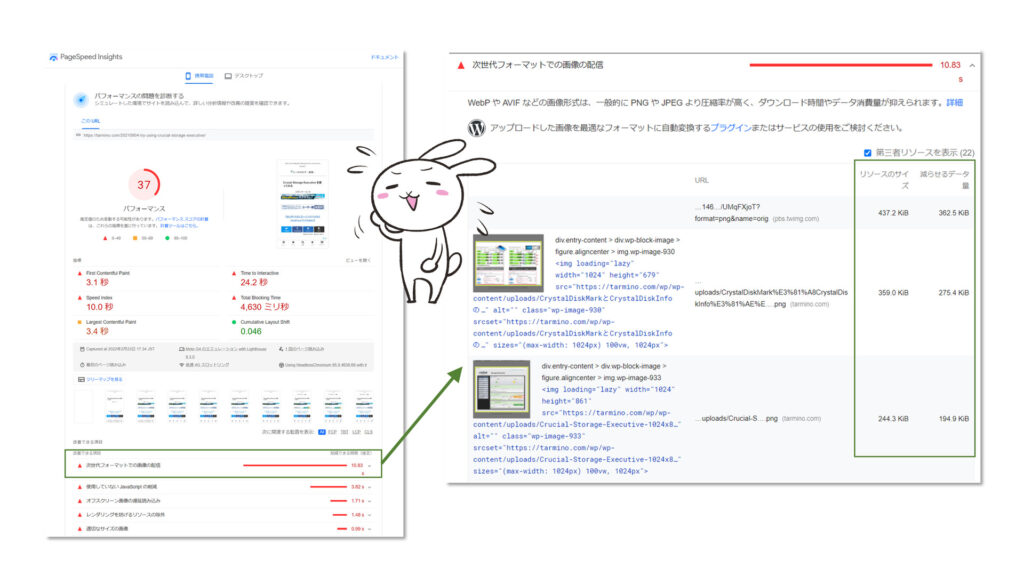
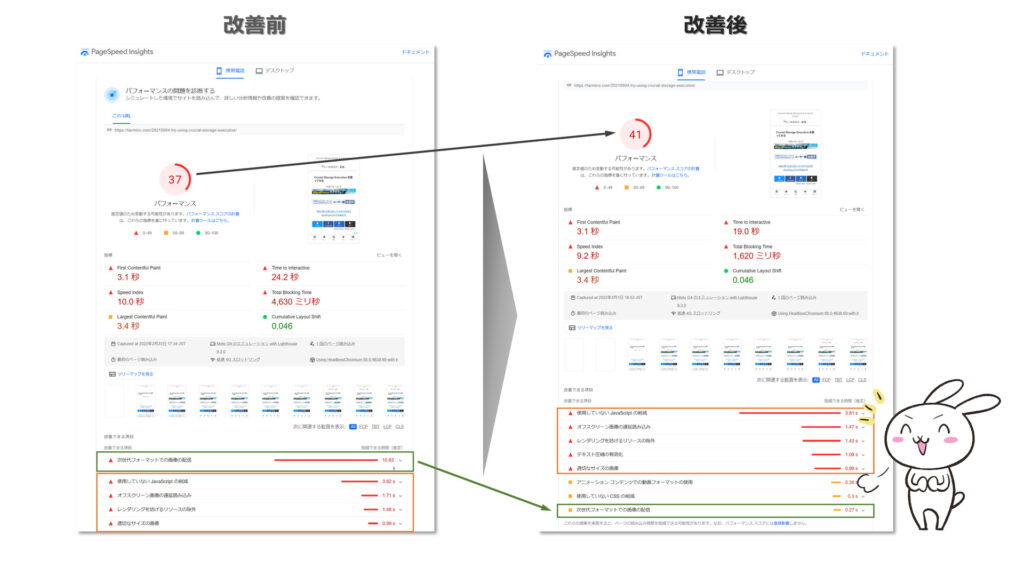
このページを遷移していくと「PageSpeed Insights」というツールで Google さんがページ評価をしてくれます。結果がこちら。

指摘されていることが難しすぎてよくわからないことばかりですが、グラフの大きさからみて「次世代フォーマットでの画像の配信」という部分の影響が大きいようです。画像ファイルが多くて、しかもサイズが大きいでしょうから当然の指摘です。ファイル名は気にするようになりましたが、サイズを気にせずアップしているのは事実なので。
Cocoon設定ーサイト高速化
というわけで、いつものように解決方法をネットで検索。まずは大前提として、テーマを移行して使わなくなったテーマやプラグインを削除。これは本件に関係なく移行後、安定していることが確認でき次第、早々に対応すべきでした。次に画像の問題の前に、もっと手っ取り早そうなところで、
Cocoonでモバイルユーザビリティの問題が検出!解決策は?
https://pashalog.com/cocoon-mobile-usability-error
こちらの記事を見つけたので、とりあえず設定。悪影響はなさそうですから、すべて縮小化するで設定。

やまちさん、ありがとうございます
◇Cocoon設定ーサイト高速化
ーHTML縮小化
ーCSS縮小化
ーJavaScript縮小化
設定後「PageSpeed Insights」でいくつかのページを見てみましたが、効果があるような無いような・・ページによっては若干、パフォーマンスの数値がよくなったようなので縮小化のままで。
EWWW Image Optimizer の導入
そして、本題の画像の件を解決するためにこちらの記事を参考に作業。
2022年版 EWWW Image Optimizerの設定とWebPへの変換方法
https://ikuzoblog.com/ewww-webp
画像フォーマットWebPをEWWW Image Optimizerプラグインで設定する方法
https://open-cage.com/ewww-image-optimizer/

ikuzo(いくぞう)さん、OPENCAGEさん、ありがとうございます
.htaccesファイルへの追記の設定は、わたしの環境の場合はサブドメインごとに切ってあるディレクトリの .htaccesファイルへ追記でした。なので、Xserver のサーバーパネルのメニューからでは更新できないのでファイルを直接操作して実行しました。
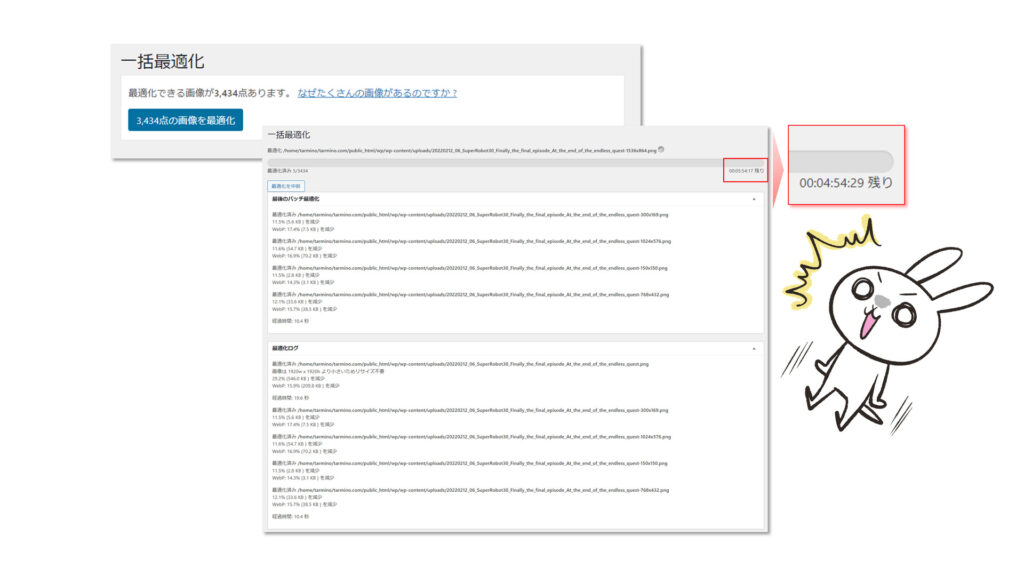
準備が整ったので、画像の圧縮と WebP 形式への変換です。実行すると「なぜたくさんの画像があるのですか?」と聞かれますが、そう言われましても・・

なんと、4時間以上も掛かりそうでしたのでゲームを満喫。気が付いたら終わっていました。

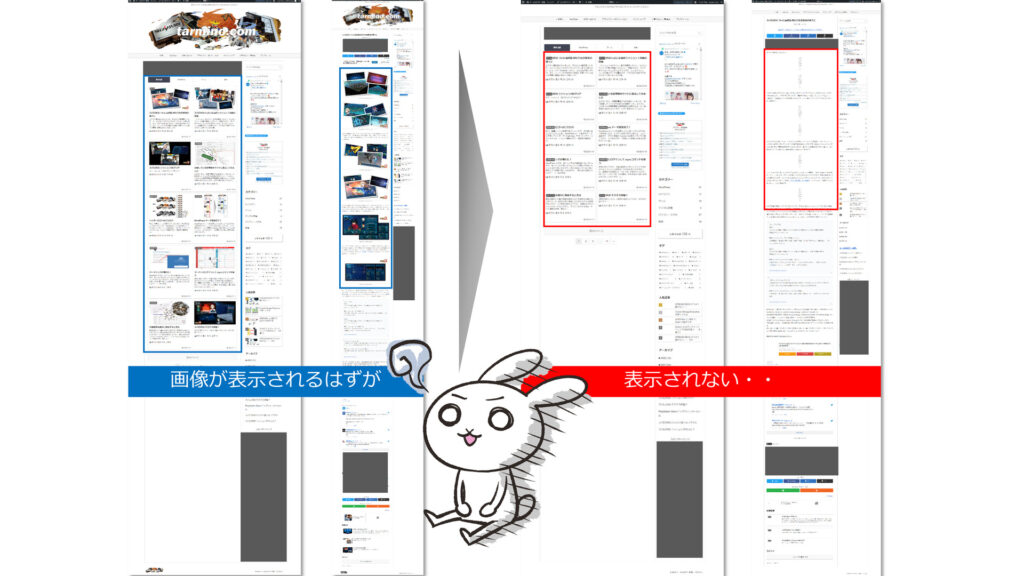
やっと終わったのでサイトを確認すると、画像が表示されない!焦りましたが、まずはテスト環境で実施していたので特に問題なし。原因解明のために再びネット検索・・
【EWWW Image Optimizer】画像が表示されない時の解決方法を紹介!
https://rinne-blog.com/how-to-display-images
◇EWWW Image Optimizer
基本ー遅延読み込み チェックを外す
こちらで無事、解決。画像が表示されました。

りんね☆さん、ありがとうございます
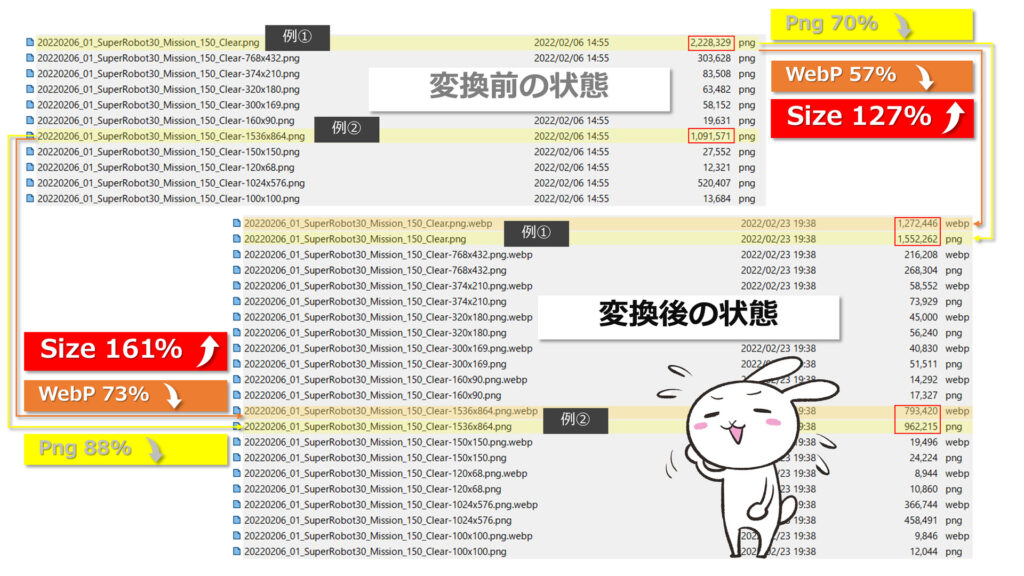
画像ファイルのサイズ変化
参考までにファイルサイズの変化は、2ファイルを比較しただけですが、元のサイズと比較し、png 形式のファイルは元の容量の 例①70%、例②88% のサイズに。webp 形式のファイルは、元の容量の 例①57%、例②73% のサイズでした。かなり圧縮されるようです。ただし、png 形式を残したままであれば、当然ですがファイル数としては倍になり容量的には、例①127%、例②161%となるので容量は消費することになります。png ファイルは将来的には削除してもよいものなのでしょうか・・サーバー空き容量はかなり残っているので今はいいですけど。

改善後の状況
これで画像問題に関しては解決しそうなので、本番環境で実行。ついでに、サイドバーの Twitter 表示の部分も影響していそうなので、とりあえず削除してみました。
結果、パフォーマンスのスコアは若干向上したようですが、大きな変化はありません。ただ、改善できる項目として「次世代フォーマットでの画像の配信」の影響が大きく下がっているので「EWWW Image Optimizer」導入の効果は大きいようです。


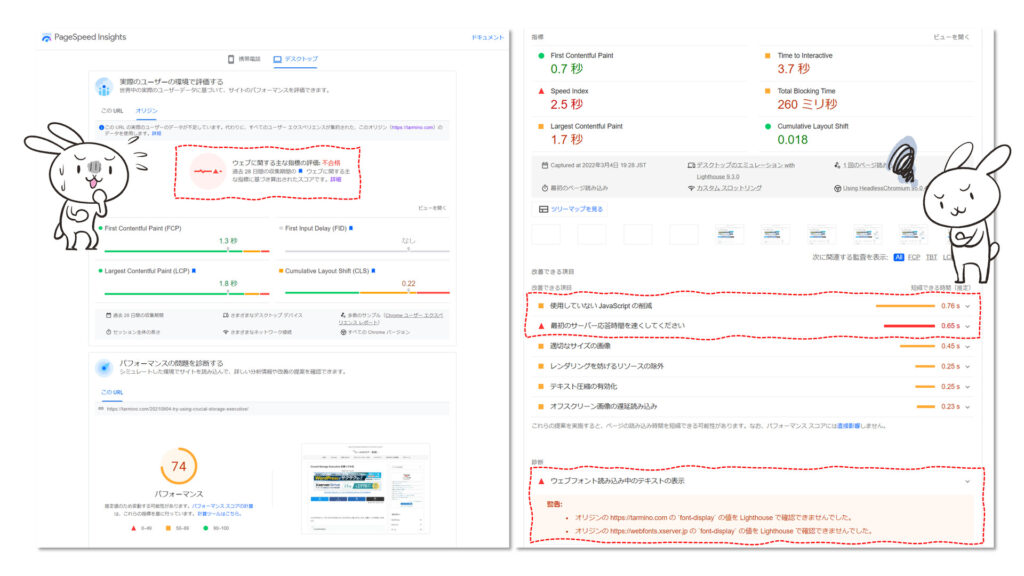
今回の改善はここまでとしますが、デスクトップの詳細を見てみると、まだまだいろいろな指摘が載っています。

- 使用していない JavaScript の削減
- 最初のサーバー応答時間を速くしてください
- ウェブフォント読み込み中のテキストの表示
この辺りはまだまだ調べないと解決策がさっぱりです。サイト高速化は奥が深いです・・





コメント