この記事は、おおよそ 7分36秒 で読めます。
先日から、WordPress のバックアップを取り始め、いざというときに備えようと思いましたが、それよりもっとよい手段がありました。当然のことなのかもしれませんが、WordPress のテスト環境をつくることです。テスト環境でいろいろといじって確認した後、本番環境で実施すれば安全です。
企業などのウェブサイトは、少なくとも本番環境に反映する前の環境が一つ以上あるのが普通だと思います。規模が大きかったり、しっかりした管理をしていれば、開発だ検証だと本番以外に複数あることもめずらしくないことかと。
こちらは個人ブログですから何かあっても困るのは自分ですし、バックアップさえあれば、その時までは戻れるわけなので、それで十分といえば十分なのですが、レンタルサーバーの容量も余っていて使わないともったいない?ので使ってみましょう。
最近、WordPress のテーマを変えてみたいと思ったりしているのですが、変えてしまって画面が崩れたりすると嫌なので、開設当初からずっと Lightning を使い続けています。テスト環境なら思う存分試せますので、テーマ変更をやってみたいです。他にもいろいろなプラグインを試したりするには、やはりテスト環境は最強でしょう。
ということで、今の環境を複製してテスト環境を作ることにしました。まずはいつものようにネットでの下調べから。
今回は「プラグインをインストールして、ポチっと終了」という簡単な作業ではなさそうなので、念入りに情報を探します。あと、使っている環境が Xserver なので、なるべくその環境の記事を探しました。下記がヒットしたので順に確認してみましょう。
WordPress のテスト環境を作るのは超簡単【Xサーバー】
https://lunalunadesign.net/2021/07/1872/
WordPress:サブドメインでテスト環境を作る【エックスサーバー】
https://web-ashibi.net/archives/1576
エックスサーバーでWordPressのテスト環境を構築する手順をまとめました
https://todo-books.com/xserver-test-environment
【2021年最新】All-in-One WP Migrationの使い方(移行/引っ越し)
https://blog-bootcamp.jp/start/wordpress-allinonewpmigration/
いろいろと参考になりました。みなさま、ありがとうございます!
では、本題に。
(1)Xserver でサブドメインを設定
Xserver のサーバーパネルから簡単に設定できます。
Xserver マニュアル > サブドメイン設定
https://www.xserver.ne.jp/manual/man_domain_subdomain_setting.php
設定反映までに時間がかかるので、この作業を一番初めに。次回以降の再構築時には必要ありませんが、テスト1、テスト2・・と、作ろうと思えば容量が許す限り作れるので、まずはこの作業が一番最初ということで。
(2)プラグイン「All-in-One WP Migration」をインストール
WordPress の移行のためのプラグインです。最新版をインストールすると、アップロードする際に容量制限があるので困りますよという記事もありますが、旧バージョンをインストールするのもいろいろな観点からよろしくないので普通に最新版をインストール。
All-in-One WP Migration
https://ja.wordpress.org/plugins/all-in-one-wp-migration/
(3)相性が悪いプラグインを停止
【2021年最新】All-in-One WP Migrationの使い方(移行/引っ越し)
https://blog-bootcamp.jp/start/wordpress-allinonewpmigration/
こちらによると「SiteGuard WP Plugin」は相性が悪いそうで、無効にしてからエクスポート処理を推奨となっていました。ここでプラグインを無効に。
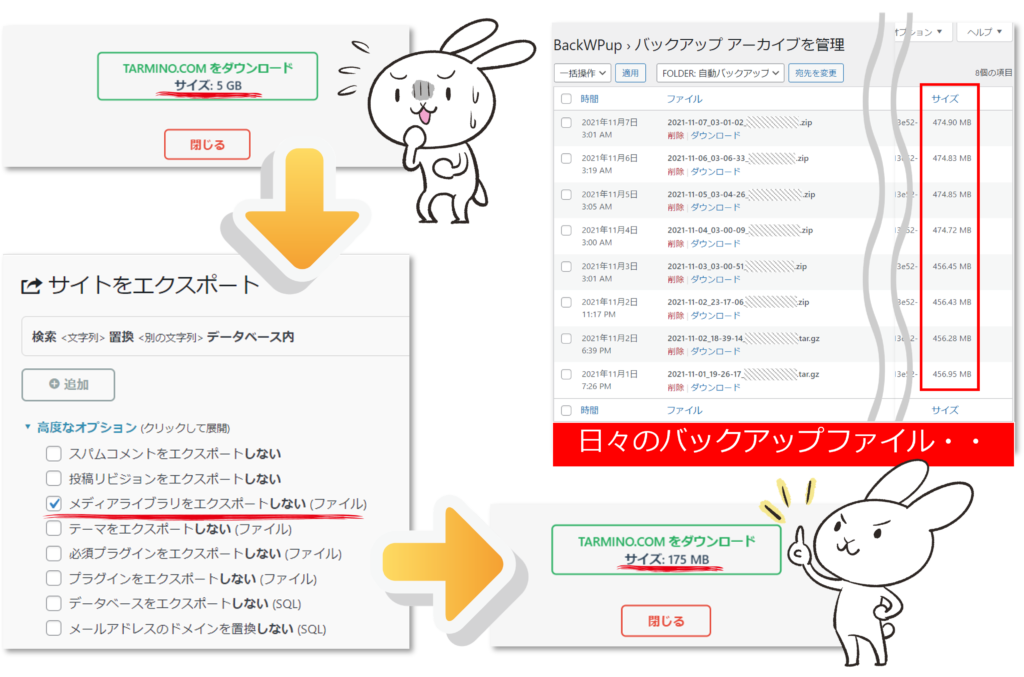
(4)「All-in-One WP migration」でサイトデータをエクスポート
エキスポートメニューから進めると、ダウンロードファイルのサイズが5GBと表示されます。はて?日々のバックアップファイルを見ていると500MB弱くらいだったはず・・桁が違うと思って、Xserver のファイマネージャ画面からファイルを確認すると、画像ファイルを保管してあるフォルダ「〇〇〇\wp-content\uploads」に日々のバックアップファイルも保存していたのでした。バックアップファイルの500MB弱のほとんどが画像ファイルなのですが、それが8日分ほどありましたのでそれだけで4GB。メディアライブラリのエクスポートを止めましょう。バックアップファイルは不要ですし、画像ファイルはあとでFTPツールでアップロードすればよいので。

あれこれとやっているうちに、サブドメインの設定が完了していました。
(5)サブドメインにアクセス制限を設定
Xserver のサーバーパネルから簡単に設定できます。
Xserver マニュアル > アクセス制限
https://www.xserver.ne.jp/manual/man_server_limit.php
(6)サブドメインに WordPress をインストール
こちらも Xserver のサーバーパネルから設定できます。
Xserver マニュアル > 簡単インストール > WordPress 日本語版
https://www.xserver.ne.jp/manual/man_install_auto_word.php
インストール後にアクセスすると、デフォルト画面が表示されました。

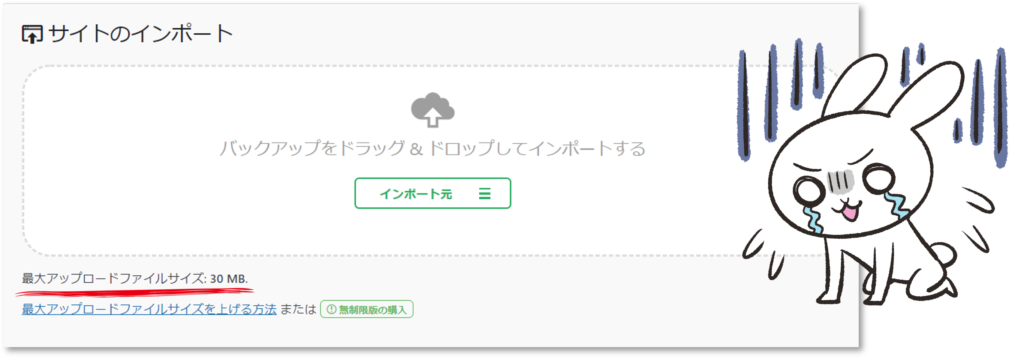
(7)テスト環境にログインして「All-in-One WP migration」をインストール、有効化してサイトをインポート
ここでつまずきました。画像ファイルはあきらめたので、サイトのエキスポートファイルは、175MBになったのですが、なんと最大アップロードファイルサイズは30MBと表示されています。これがアップロードの際の容量制限ということですね・・

All-in-One WP Migration File Extensionプラグイン無料ダウンロード終了後の対応方法
https://www.zbuffer3dp.com/seo/allinonewpmigration-file-extension-free-downloard/
こちらの記事などの情報を見ると、今年の8月時点で、512MBまで拡張できる All-in-One WP Migration File Extension プラグインの配布が終了しているみたいです。これは、アンリミテッドエクステンションにするしかないのか?と思いながらも、いろいろとネットを検索していると、こんな記事が目に留まりました。
WordPressでPHP経由のアップロードサイズを変更する方法!プラグイン経由でのインポートに困っている人必見!
https://mylife-navi.com/hayaplex/wordpress-upload/
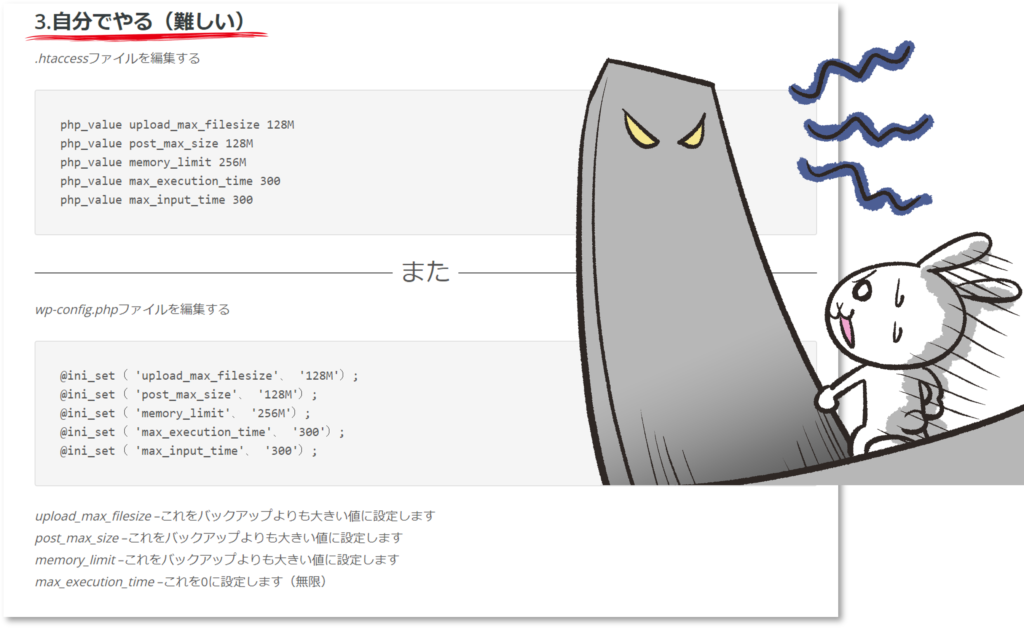
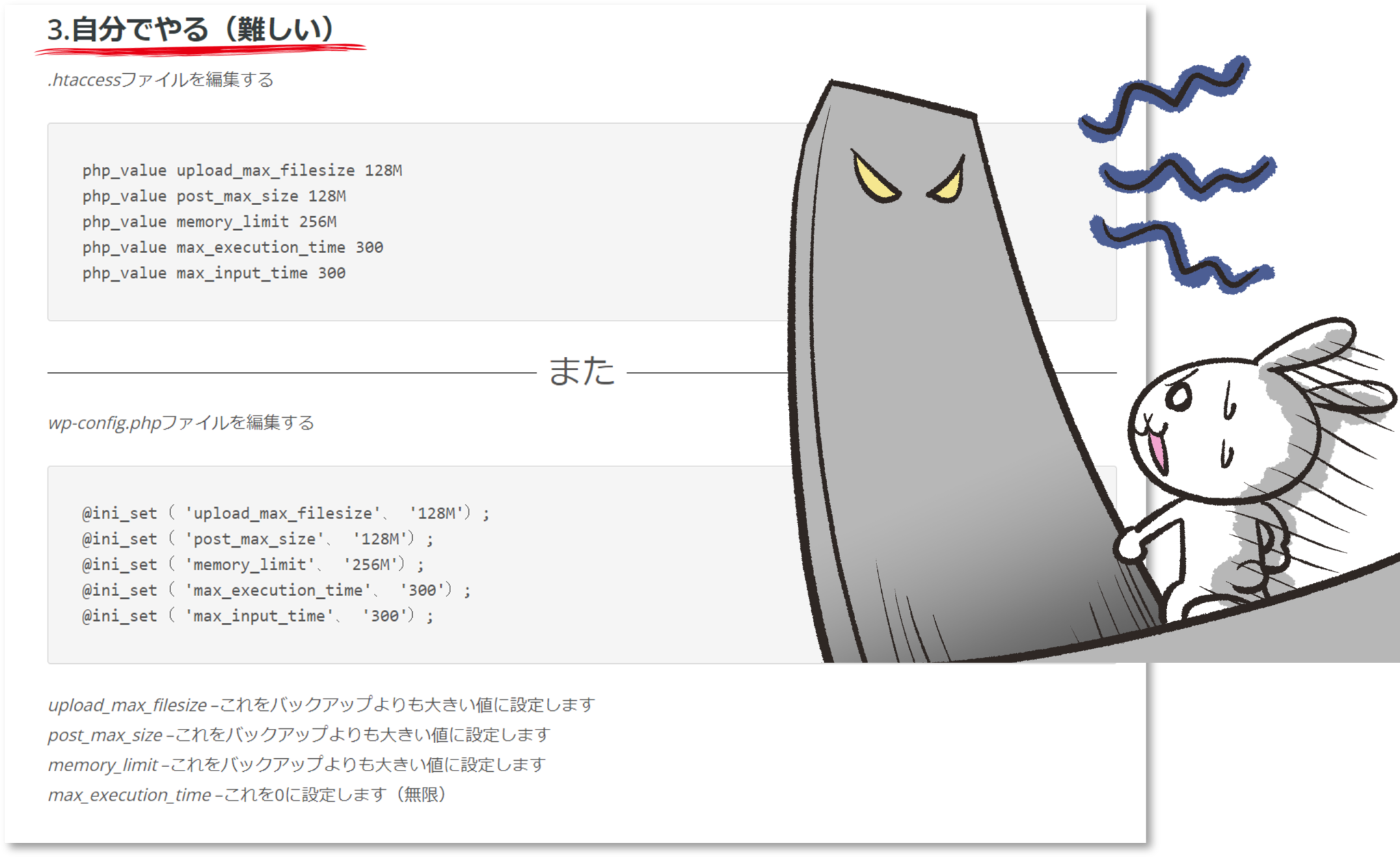
そもそも、さきほどの All-in-One WP migration のインポート画面にも最大アップロードファイルサイズを上げる方法というリンクがあって、

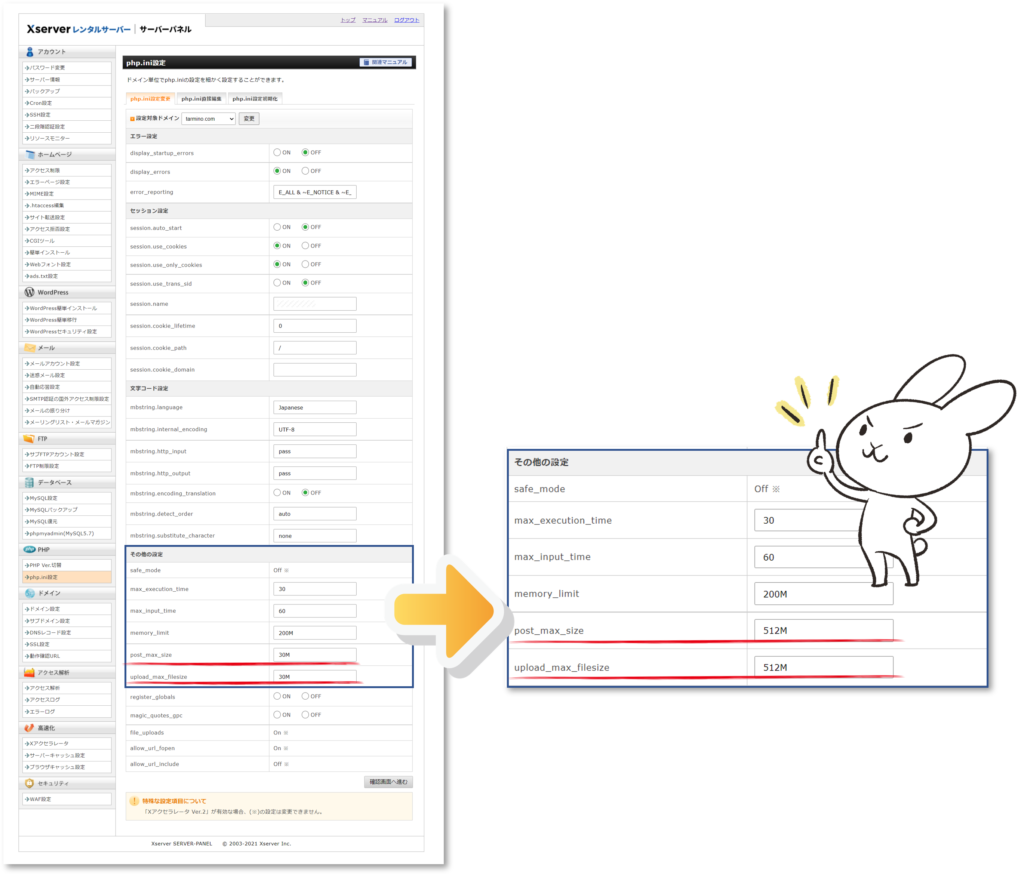
3.自分でやる(難しい)という方法が記載されています。ということで、先の記事を参考に php.ini の設定を変更してみます。
まったく難しいことはなく、Xserver のサーバーパネルから設定できます。
Xserver マニュアル > php.ini設定について
https://www.xserver.ne.jp/manual/man_server_phpini_edit.php
項目を2か所(512MBにしてみました)変更して、無事にインポートできました。

(8)テスト環境は本番環境と同じなのでログイン時に注意!
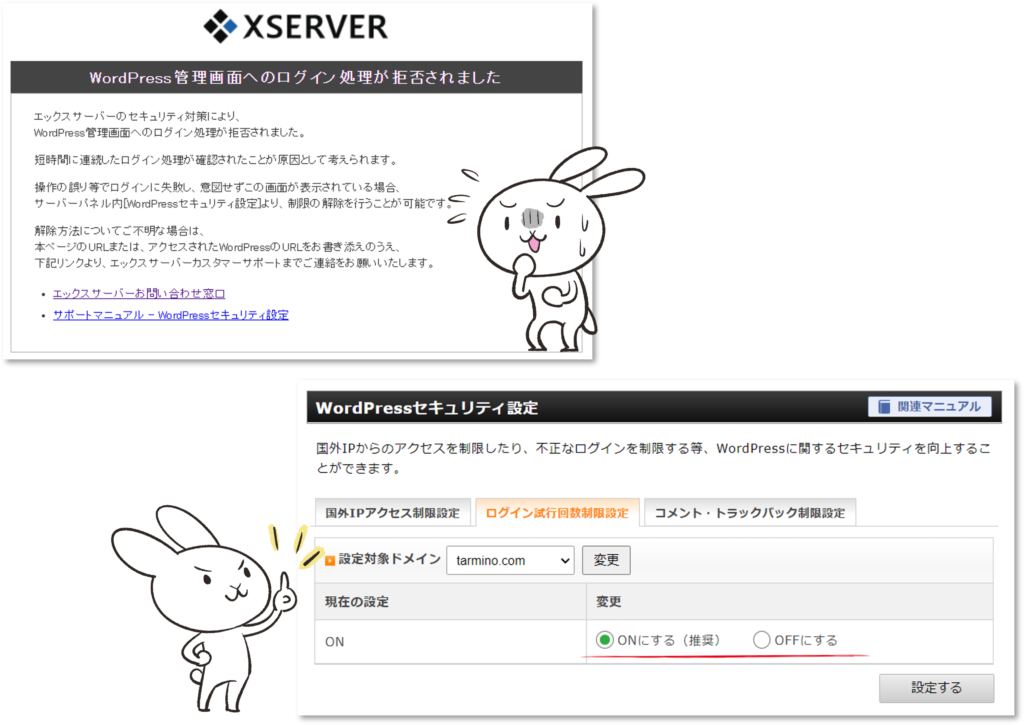
ここでまた、つまづきました。インポートが無事完了したということは、この時点でもう、さきほど WordPress をインストールした際に設定したログインアカウントは無効になっています。インポートが完了したことにより本番環境のアカウントと同様になっています。今回、イントール時には、もちろん控えてはいましたが、本番環境とは別のユーザ名、パスワードを適当に入力しています。この状況に気づかず、控えていたユーザ名、パスワードでログインしようとして、ログイン画面がロックしてしまいました。何が起こったのか?これです。

Xserver マニュアル > WordPressセキュリティ設定 ログイン試行回数制限設定
https://www.xserver.ne.jp/manual/man_server_wpsecurity.php
自分で不正アクセスしてしまいました・・仕方ないので、サーバーパネルから一時的に機能をOFFにすることによってログインできるように設定。無事にログインできました。
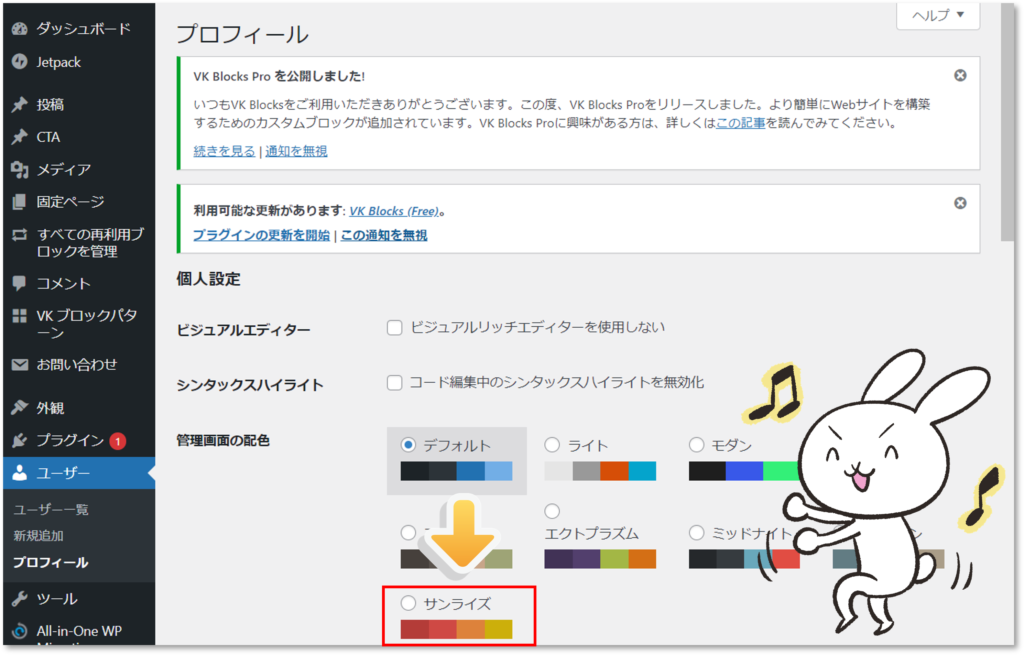
(9)テスト環境と本番環境の管理画面を色で区別
この後、「SiteGuard WP Plugin」を有効にしたり、管理者メールアドレスが変だったので修正したり。最後に画像ファイルをFTPツールでテスト環境にアップして、テスト環境が完成しました。ただ、管理画面が本番環境なのかテスト環境なのかわかりづらいです。サイトのタイトルは変更してみたものの、これだけでは間違えそうです。そこで、管理画面の配色を変更してみました。ユーザーのプロフィール画面で設定が可能です。会社でよく使うシステムもヘッダの色を本番環境は青、テスト環境は赤で区別しているので、それに倣ってみました。これならわかりやすいです!両方開いていても間違わずに使えそうです。

これでテスト環境が整いました。いくつかのテーマを試してみましょう!近いうちにデザインが変わるかも・・




コメント