この記事は、おおよそ 1分51秒 で読めます。
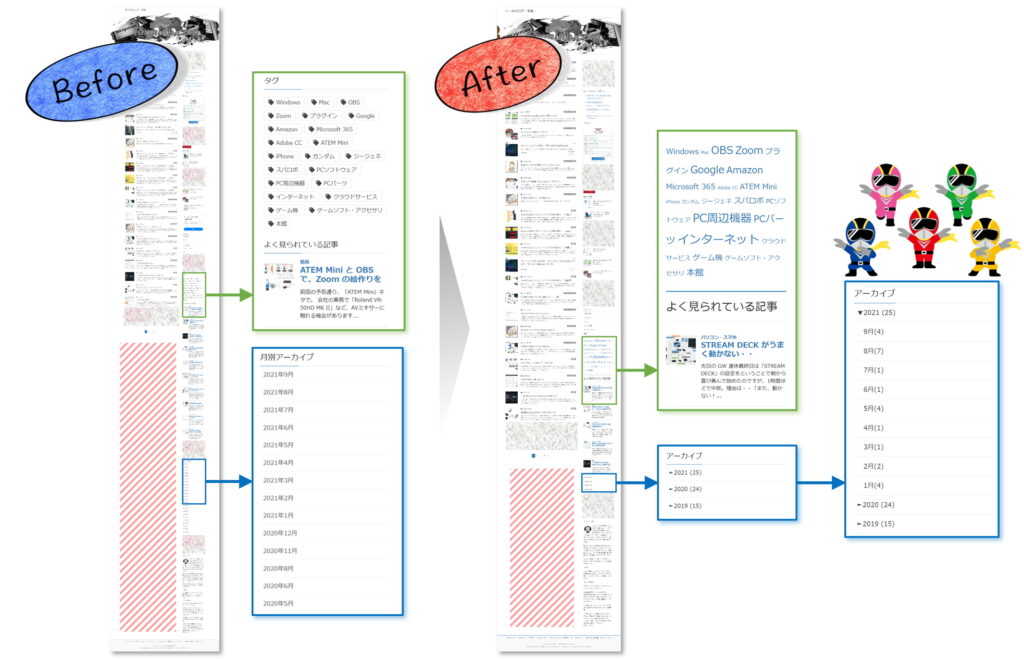
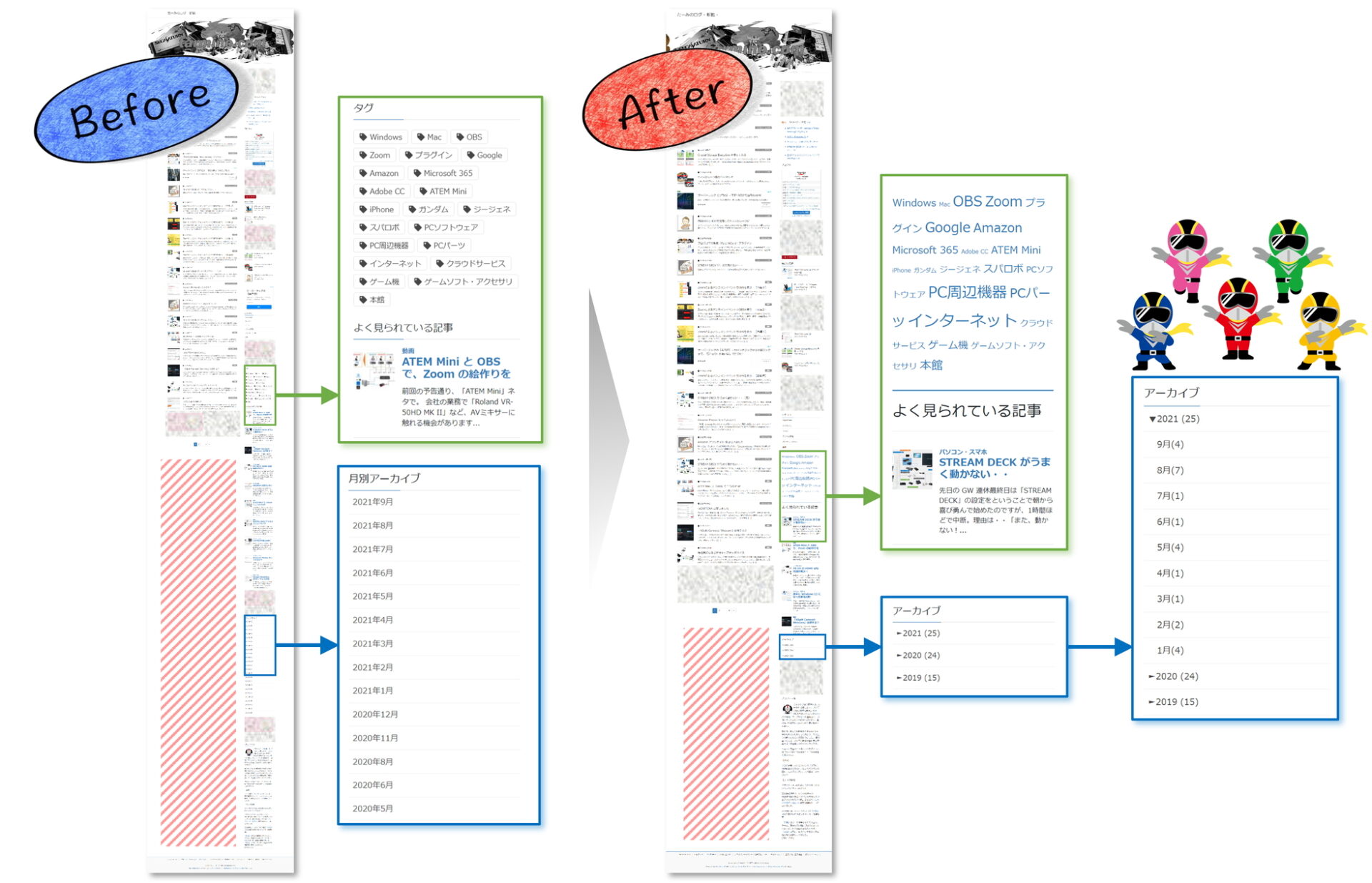
トップページのスクロールの長さが、しばらく前から気になっていました。一番下まで行くのにものすごくスクロールしなければならないというわけでもありませんが、管理人でさえ少々面倒ということは、ほかの人はもっと面倒。というわけで、二つのプラグインを導入して解決しました。スクロールボタンとアーカイブを折りたたんで表示するプラグインです。
WPFront Scroll Top
https://ja.wordpress.org/plugins/wpfront-scroll-top/
スクロールボタンのプラグインは種類がたくさんあるようですが、どの紹介記事を見ても掲載されていて定番のようです。とりあえず、右上に表示されるよう設定してみました。ボタンのアイコンの種類もたくさん登録されていますし、設定も簡単で便利そうです。
設定画面から[Enabled]をチェック、[Image Button]から使いたいボタンを選んで変更を保存するだけで使えました。簡単!
jQuery Archive List Widget
https://ja.wordpress.org/plugins/jquery-archive-list-widget/
アーカイブを折りたたんで表示するプラグインがこちらです。
Collapsing Archives
https://ja.wordpress.org/plugins/collapsing-archives/
本当は、こちらのプラグインのほうが最終更新も直近で、検証済み最新バージョンも 5.7.3 なので使いたかったのですが、インストールしたところ設定が悪かったのか、うまく機能しませんでした。
jQuery Archive List Widget は、特に設定画面をいじることもなく使えました。年で折りたたまれていて、それを展開すると、月毎の投稿記事数も表示されるので、想像していた機能そのままです。実は折りたたみの機能と合わせて、月毎の記事投稿数を見たかったのです。今年は既に昨年の記事投稿数を超えています。これが見たかった!
右サイドの最近の投稿エリアの表示件数も減らしてみたりしたので、だいぶスッキリしました。ただ、設定のために[外観]-[ウィジェット]のメニューをいじっていたら、「タグ」エリアの表示や「よく見られている記事」エリアの体裁まで変わってしまいました。いつまで経ってもこの辺のメニュー操作が今一つよくわかりません・・表示がおかしいわけでもないのでよしとしておきましょう。





コメント